
- CREAR WEB CON GOOGLE WEB DESIGNER HOW TO
- CREAR WEB CON GOOGLE WEB DESIGNER CODE
- CREAR WEB CON GOOGLE WEB DESIGNER FREE
Choose Fullscreen Lightbox when you're using a lightbox ad in Studio. Choose Responsive layout to let the ad expand to fit the ad slot size. Using Google Web Designer's Design view, you can create content with drawing tools, text, and 3D objects, then animate it all on a timeline.
CREAR WEB CON GOOGLE WEB DESIGNER CODE
Choose Default to expand to the dimensions you've set. Google Web Designer is an advanced web application that lets you design and build HTML5 ads, images, videos, and other web content for your business using an integrated visual and code interface.

Dozens of free, customizable, mobile-ready designs and themes. Se acabó la tediosa extracción de fotos o la complicada selección de texto. The latest trends in web design and no-code Ebooks & Whitepapers.
CREAR WEB CON GOOGLE WEB DESIGNER HOW TO
Desygner procesa la imagen por ti instantáneamente, para que no tengas que pasar horas seleccionando píxeles manualmente. Learn how to create a website by trying Webflow for free.
CREAR WEB CON GOOGLE WEB DESIGNER FREE
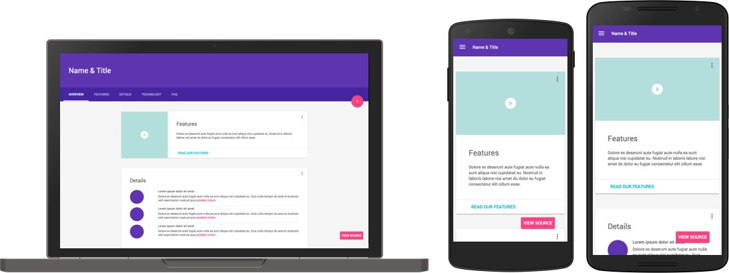
If you want to use a different size, select Custom from the dropdown, then enter the width and height.Įxpansion Mode - Set the expansion mode. Create a free website or build a blog with ease on . Elimina fondos de imágenes automáticamente en un solo clic sin perder calidad. Common banner and expandable sizes are listed in their respective dropdown lists. The Google Ads and Google AdMob environments aren't supported for expandable ads.ĭimensions - Either set the dimensions for the ad if you know the specific size you need, or check Responsive layout to create an ad that automatically adjusts its size to match the viewport or ad slot it's displayed in. Be a web site developer and make your content available with minimal expenses and maximum virtual integration of your team. Use elementos de animacin e interactivos para crear su visin creativa y, despus, escale su contenido a distintos tamaos o audiencias con flujos de trabajo adaptables y dinmicos. For expandable ads, Google Web Designer supports the Display & Video 360 environment, and also lets you create a generic file that isn't environment-specific. Google Web Designer pone en sus manos la capacidad de crear vdeos, imgenes y anuncios HTML5 interesantes y atractivos. You can save your file locally on your computer.Įnvironment - Select the ad environment where you want the ad to run. The design will rearrange automatically with a grid layout. Material is a design system created by Google to help teams build high-quality digital experiences for Android, iOS, Flutter, and the web.

Location - Choose where you want to save the file. Creation and editing is extremely simple: just click, drag or drop. Most of all, these ads can be delivered anywhere on the web, not just on AMP pages.In the "Create New Blank File" dialog, choose Expandable as the ad type. By creating the ads in AMPHTML, the ads take advantage of the same optimizations and performance utilized in AMP pages, making them a faster, lighter and a more secure way to advertise on the web. The ad format used in this tutorial is a simple image ad.ĪMPHTML ads are similar to traditional HTML ads, but instead of coding them in traditional HTML, they are coded in AMPHTML, according to the AMPHTML ad spec. In this tutorial, you'll learn how to create an AMPHTML ad from scratch that can be served to AMP and non-AMP pages. for your web presence, please check out our partner site creators at Google. Important: this documentation is not applicable to your currently selected format websites! Cómo crear banners animados con Google Web Designer. You can create a mobile-optimized website to represent your business via.


 0 kommentar(er)
0 kommentar(er)
